해당 포스팅은 피그마 사용에 있어 기본 컴포넌트와 플러그인, 댓글기능에 대해 설명해놓았습니다. 기본 컴포넌트는 화면 제작시 유용하게 사용되므로 응용방법까지 익혀두시면 좋을 것 같습니다. 아래에는 유용하게 사용되는 플러그인 best 7을 뽑아 사용방법과 함께 작성해 두었습니다.
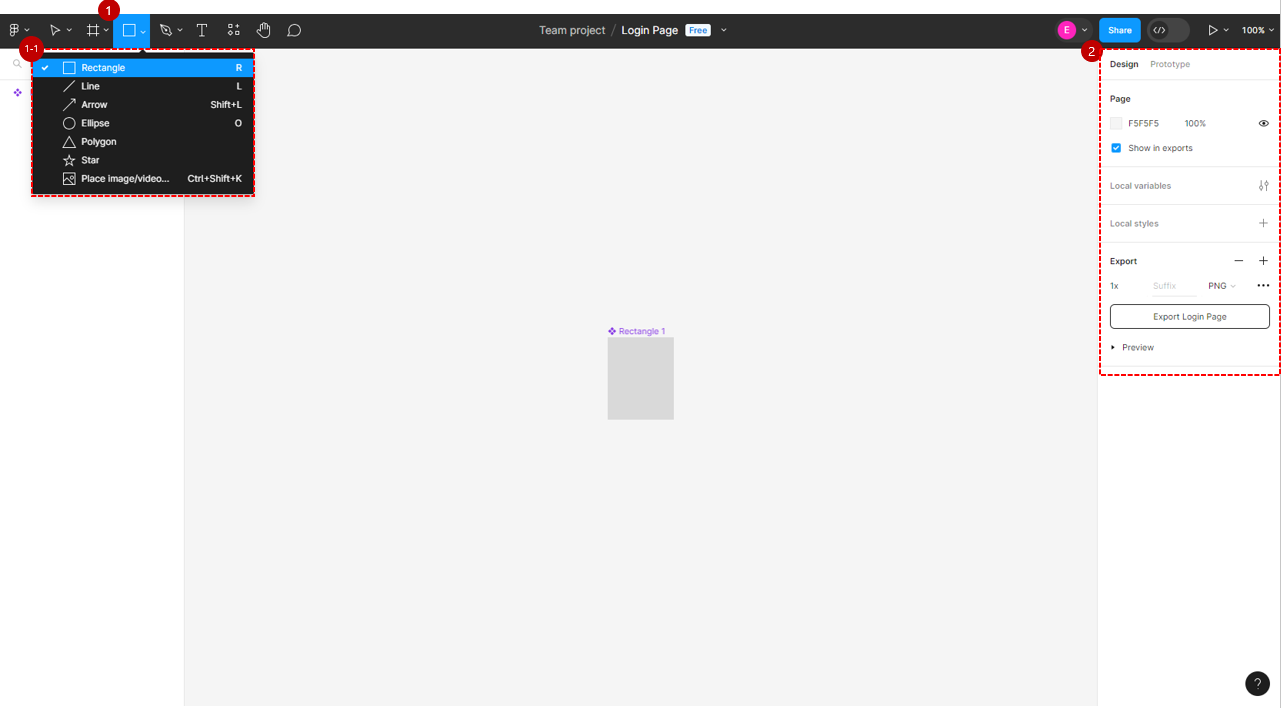
기본 컴포넌트 (사각형, 선, 화살표, 원, 세모, 별, 이미지)
어디서 사용할 수 있나?

응용방법도 알려줘! (Feat. 도넛링 만들기, 파이차트 만들기)

사각형 변형하기
응용방법은 간단하다. 도형 선택 → 모서리 안쪽의 점을 선택 → 중앙으로 드래그하면 둥근 사각형 제작이 가능하다.
한쪽 모서리 라운드 처리를 위해서는 Alt키를 누르고 점을 드래그하여 라운드를 만든다.
또한 디자인 패널에서 라운드 값을 설정하여 변경할 수도 있다.
원형 변형하기
우측 내부에 있는 점을 선택하여 중앙으로 드래그 하여 파이모양을 만들수 있다.
세개의 점중 중앙 꼭짓점을 선택하여 안쪽으로 드래그 하면 도넛링 모형을 만들 수 있다.
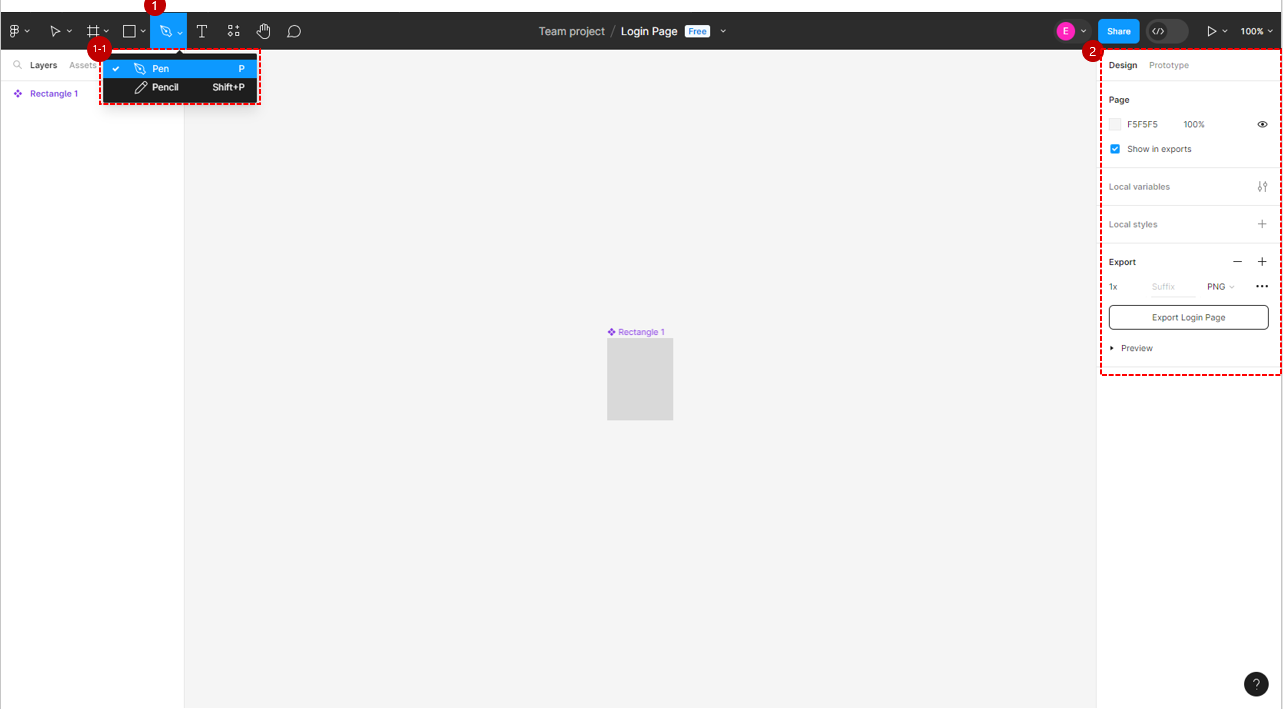
펜, 연필

펜 사용방법
펜은 점과 점을 이어 마지막 더블클릭하면 매끄럽게 선이 표현된다. 많이 사용하지 않는 도구이다.
연필 사용방법
도화지에 그림을 그리듯 색상, 펜촉, 굵기 등을 설정하여 그림을 그릴 수 있다. 주로 타이포 그래피에 사용된다.
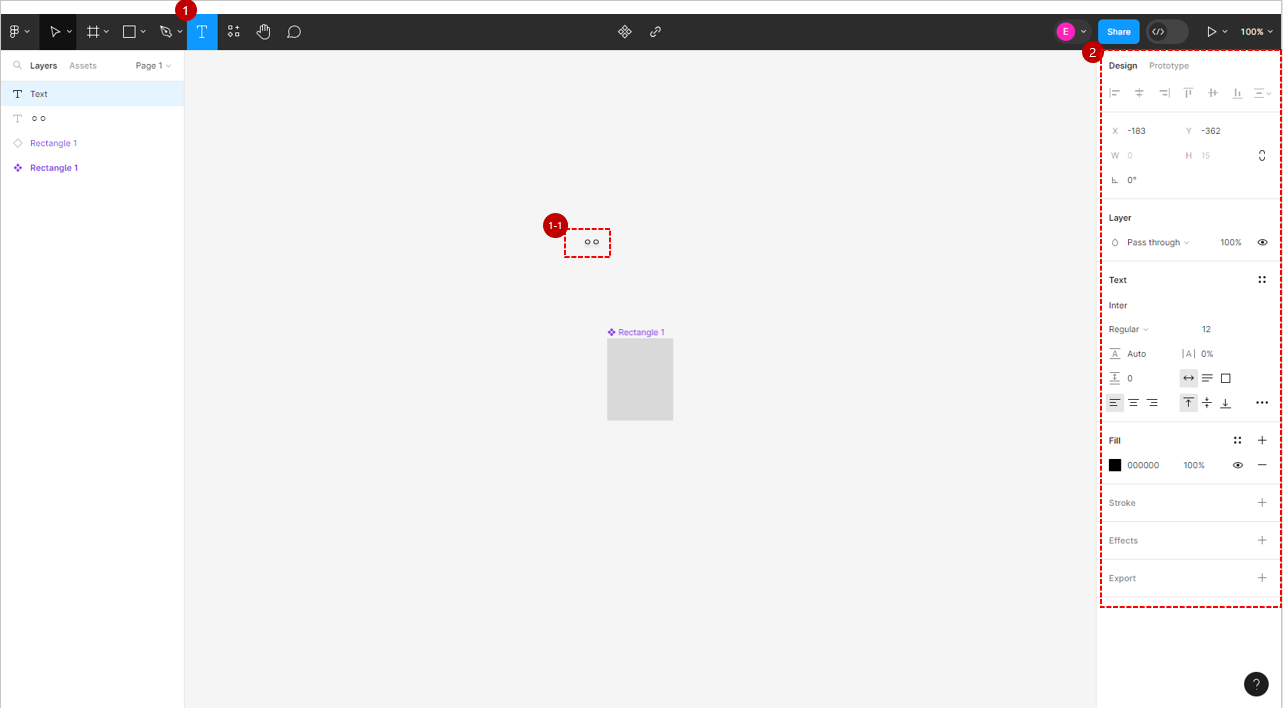
텍스트 입력
어디서 사용할 수 있어?

화면을 설명하거나 화면 내부의 Text를 입력하고싶을때 텍스트를 입력한다.
Text 속성은 폰트, 사이즈, 위아래 간격, text 사이 간격, text 정렬, text 배치방향을 정할 수 있다.
text 색상, 테두리 지정 등 다양한 기능이 제공되어, 타이포그래피에도 적합하다고 할 수 있다.
※기본폰트를 제외한 폰트는 컴퓨터에 설치하여 이용할 수 있다.
컴포넌트, 플러그인
컴포넌트, 플러그인 어디에서 사용해?

컴포넌트
원본으로 복사본까지 한 번에 수정할 수 있는 기능으로써 언제든 재사용이 가능한 요소이다.
다시 말해 여러개의 아이템을 하나의 아이템으로 수행할 수 있도록, 공통 요소들에 대해 컴포넌트를 사용하고 동시에 불필요한 반복작업을 줄일 수 있는 기능이다. 컴포넌트와 관련한 포스팅은 다음에 자세히 다루도록 하겠다.
컴포넌트 단축키
[Ctrl + Alt + K or 마우스 우클릭, Create componet]
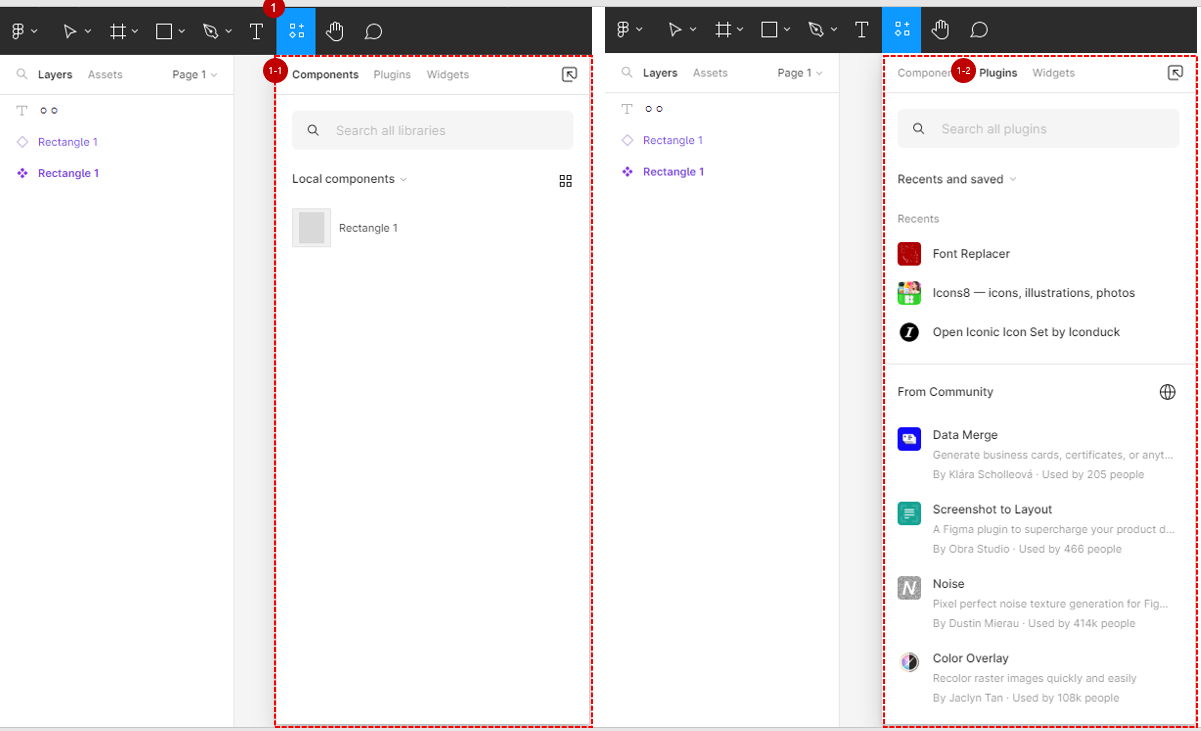
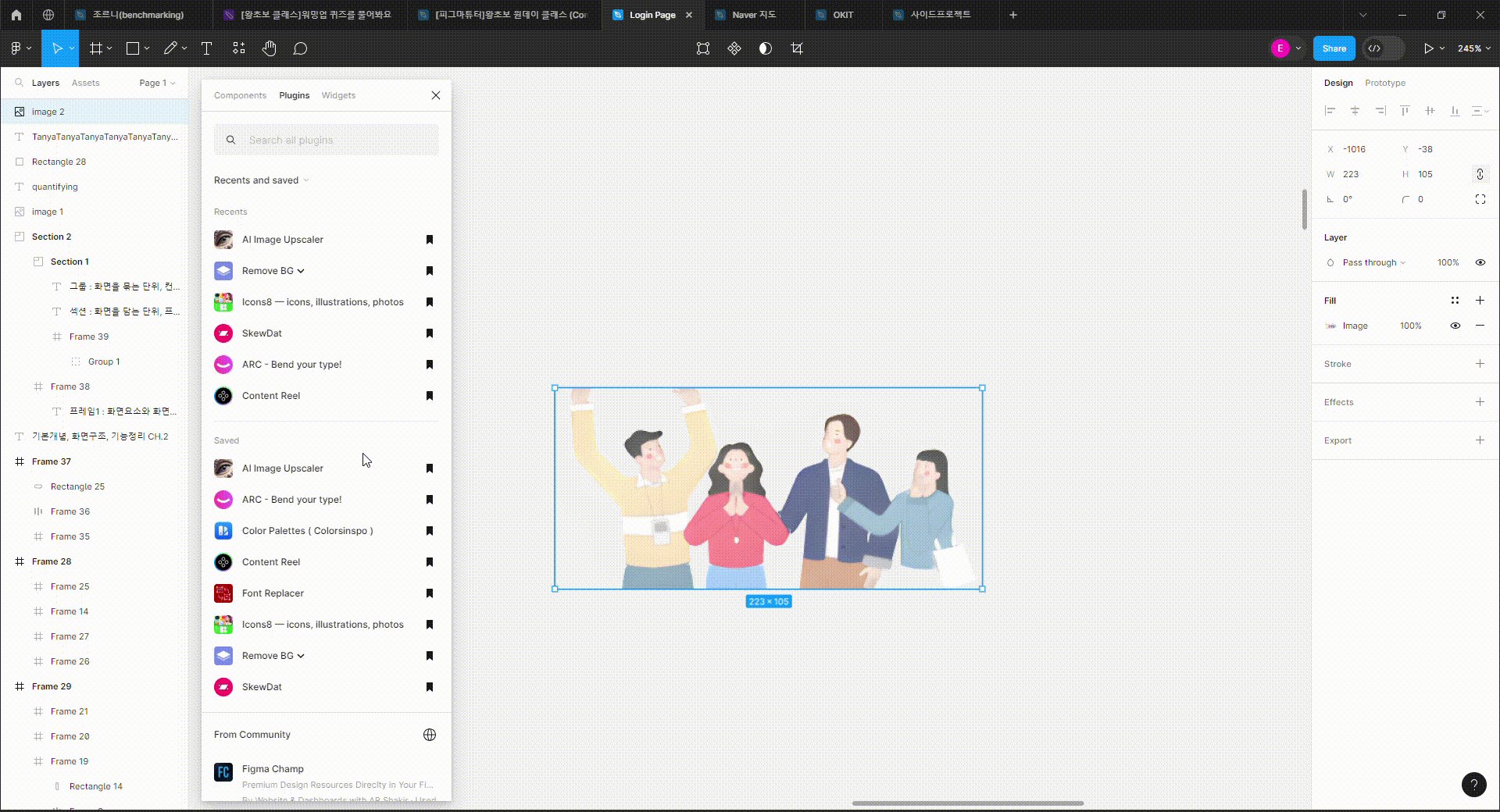
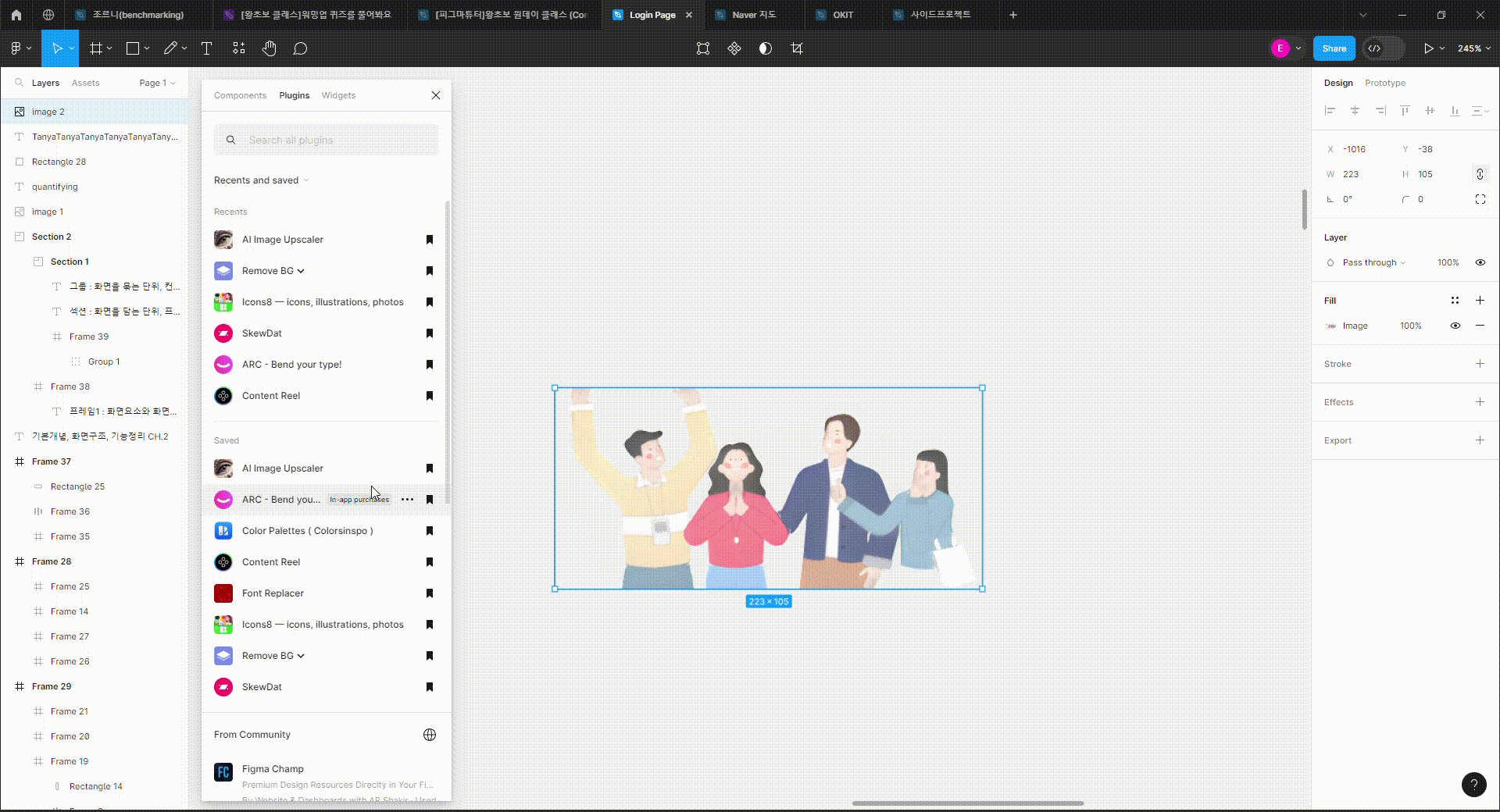
플러그인
생산성을 올려주는 Figma의 앱으로써, 리소스 > 플러그인에서 검색하고 사용할 수 있다.
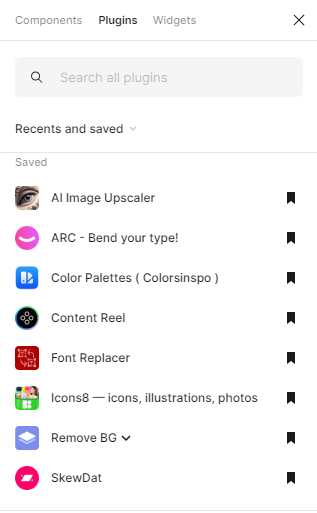
🙄유용한 플러그인 추천해줘!

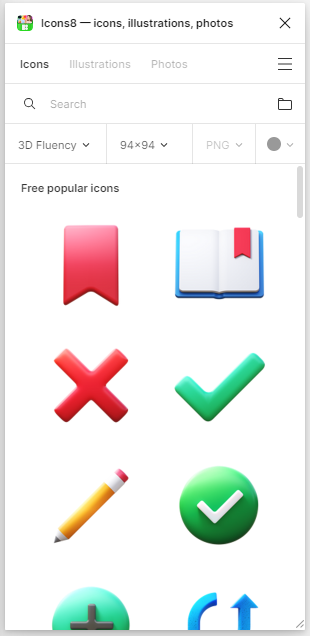
✔ Icons8 - icons, illustrations, photos
: 무료로 이용 가능한 아이콘, 일러스트 이미지, 사진을 삽입할 수 있는 플러그인이다. 플러그인을 실행하여 원하는 파일을 삽입할 수 있다. 무료지만 퀄리티 좋은 편이다.

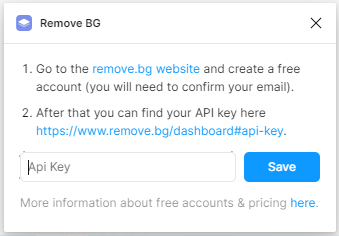
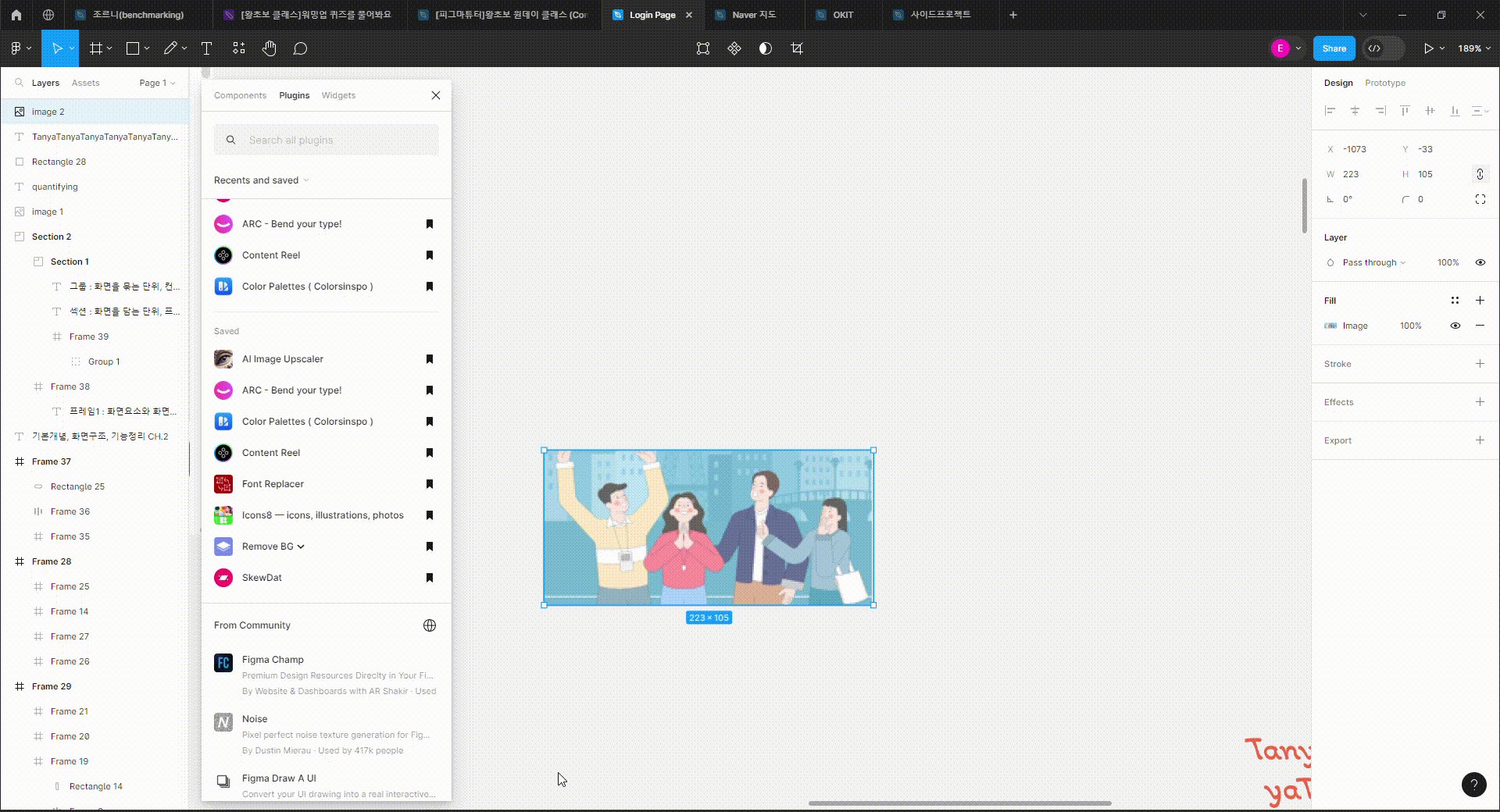
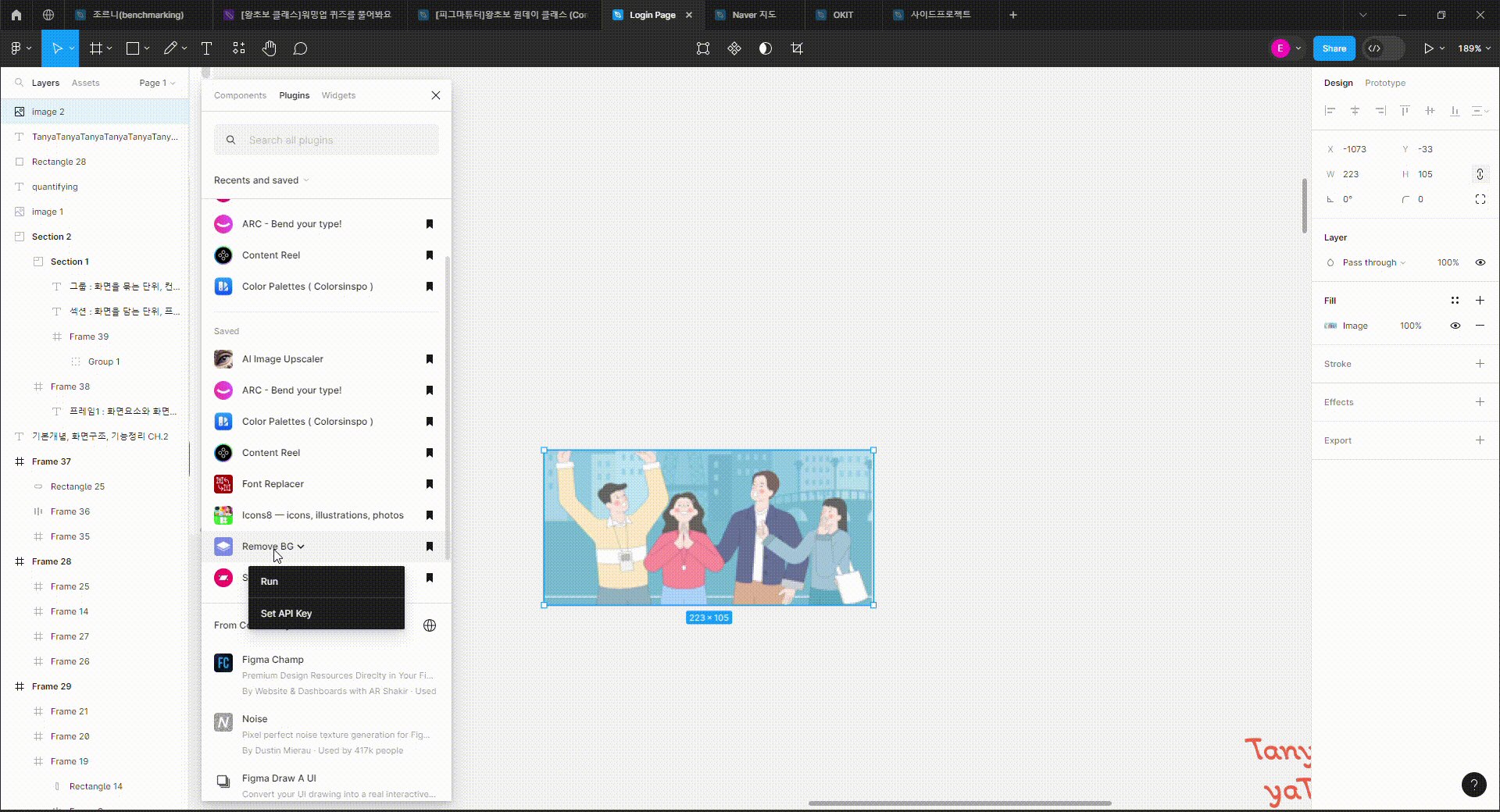
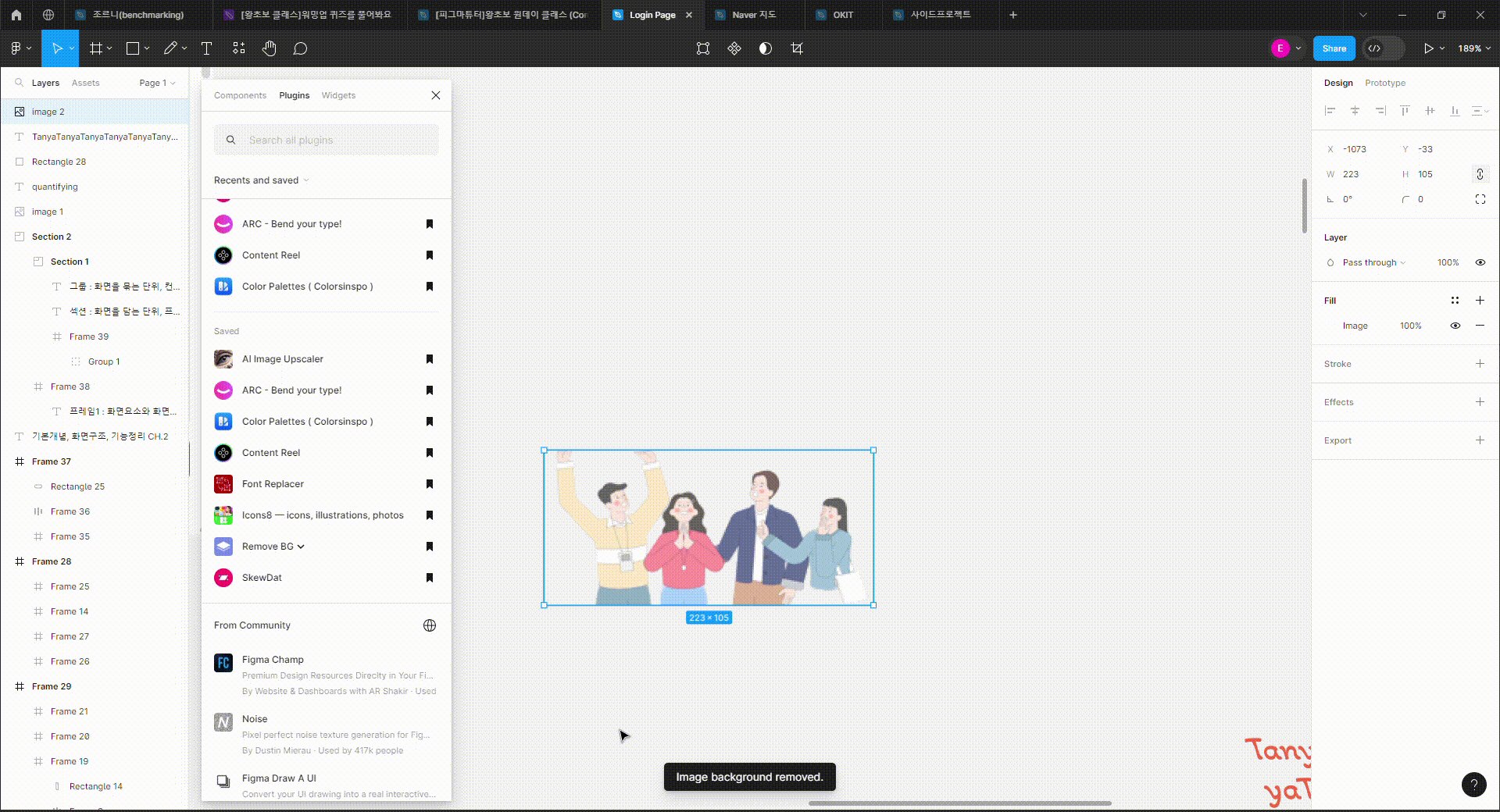
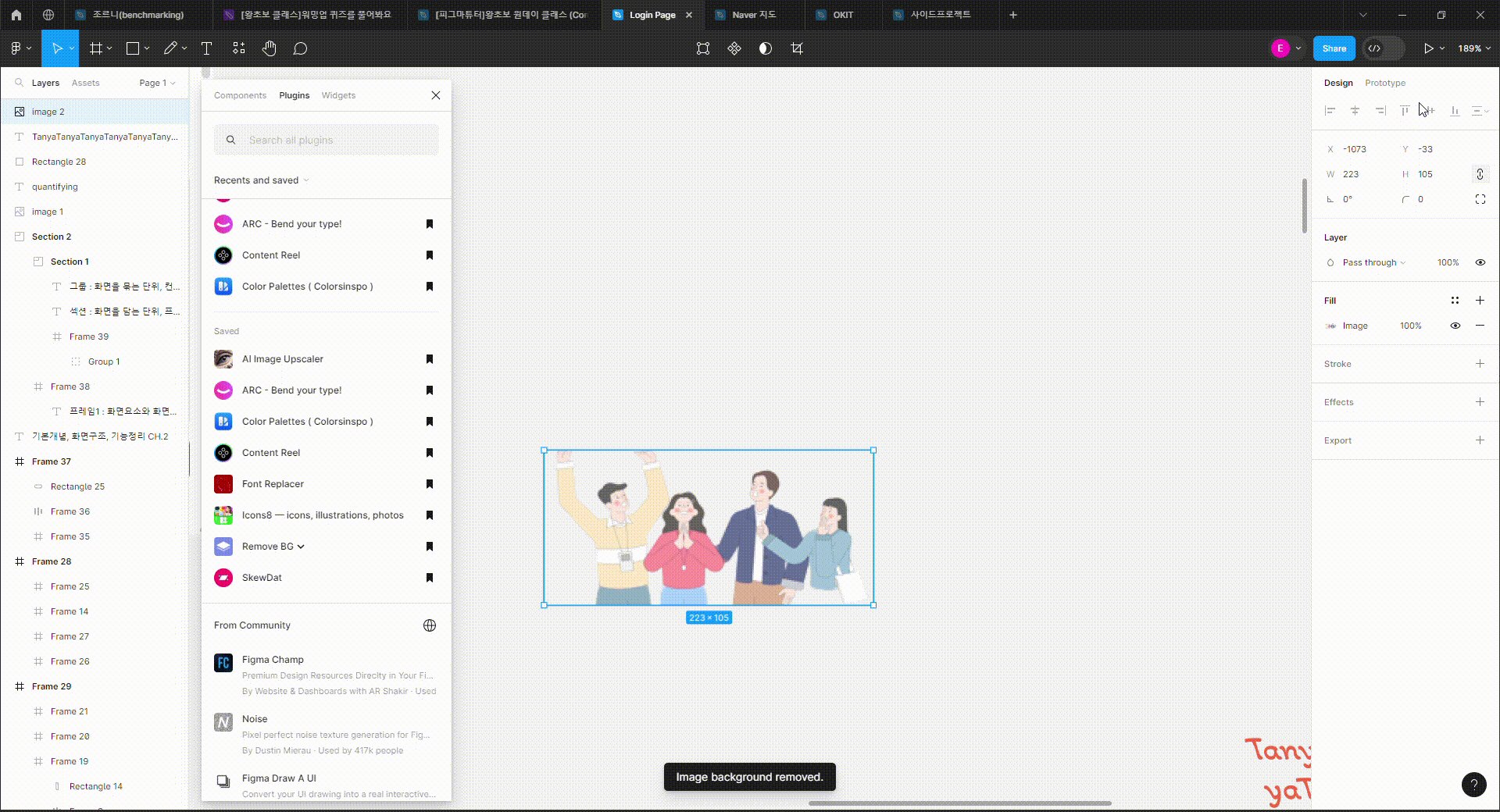
✔ Remove BG
: 백그라운드 이미지를 제거할 수 있는 플러그인이다. 사진 선택후 실행하면 배경이미지가 없어진다.

[이용 준비단계]
1. 플러그인 Remove BG을 검색하여 다운로드
2. remove.bg website에 들어가 회원가입 (구글 간편회원가입)
3. 회원가입을 마쳤으면 다시 피그마로 돌아오기
4. 피그마의 2번 api 발급 url이동하여 새 API키 버튼 클릭
5. Create API Key 선택하여 진짜 API키 복사 붙여넣기하면 끝
[사용법]
백그라운드 배경을 제거할 이미지를 선택하고, 플러그인 Run을 실행하면 배경 이미지가 제거된다.

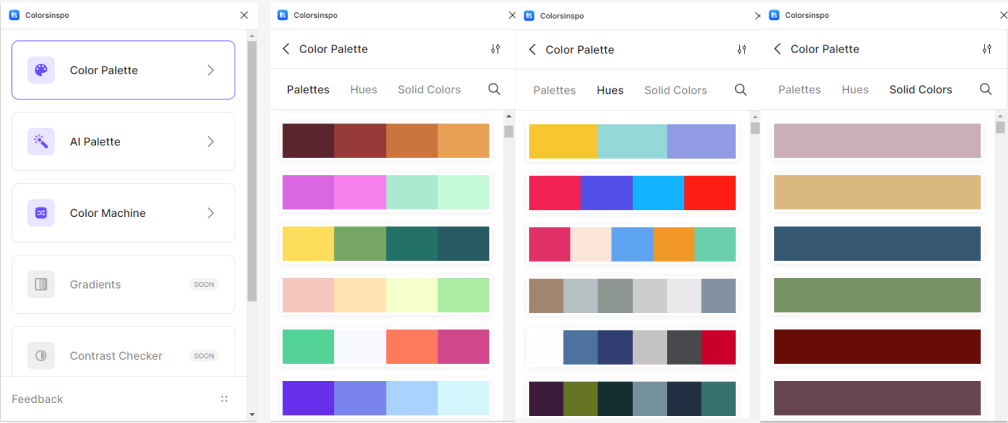
✔ Color Palettes
: 컬러 패턴을 추천해주는 플러그인이다. 컴포넌트를 선택하여 컬러 클릭하여 적용해볼 수 있다. 색상 조합이 어려운 디자이너, 기획자에게 유용한 플러그인이다. 강추

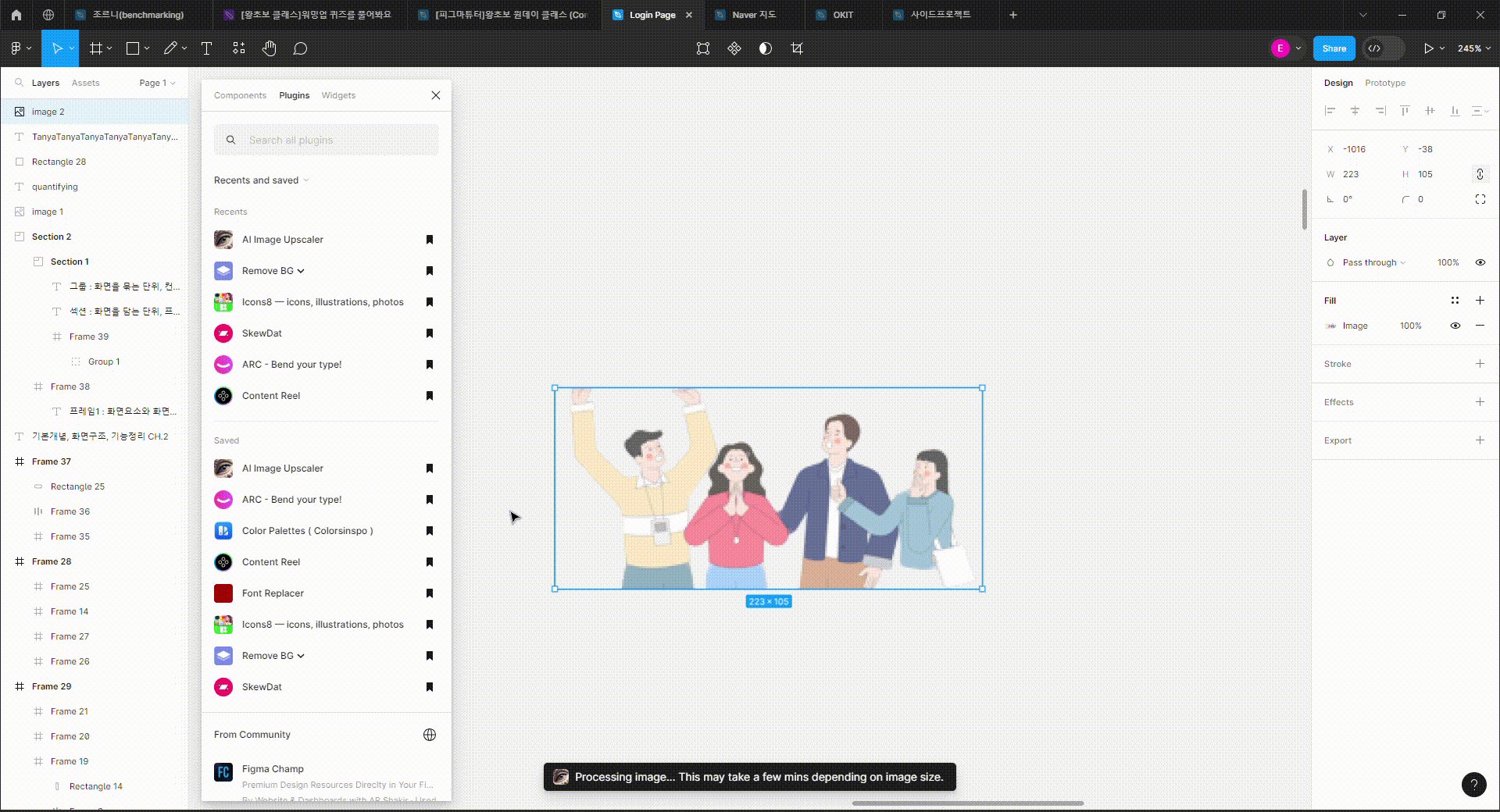
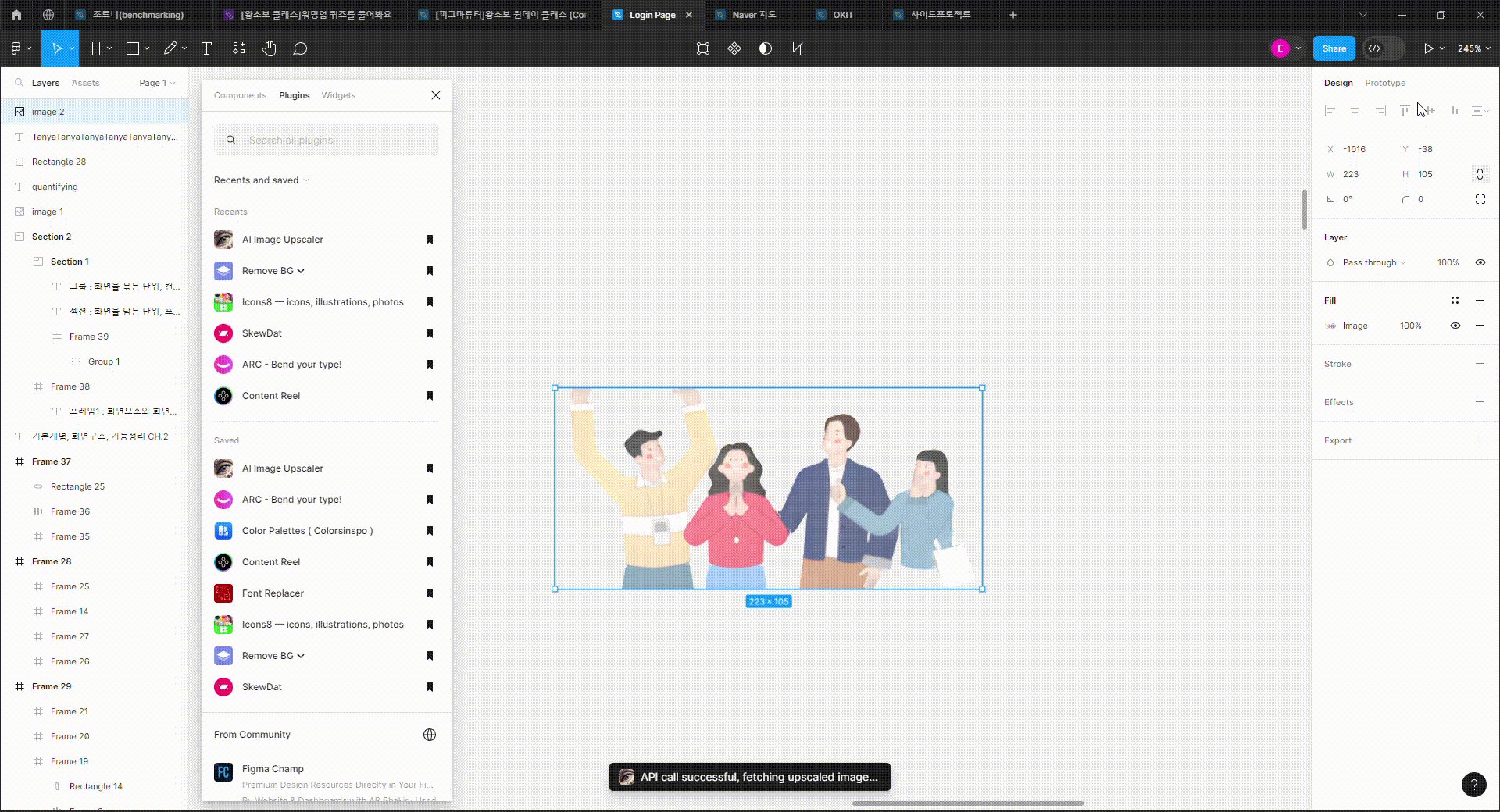
✔ AI Image upscaler
: 캡처 혹은 저해상도 이미지 파일을 높은 고해상도 이미지 파일로 변환해주는 플러그인이다. 이미지를 선택하여 Upscale 배율을 조정하고, Apply 버튼을 눌러 적용시킨다.

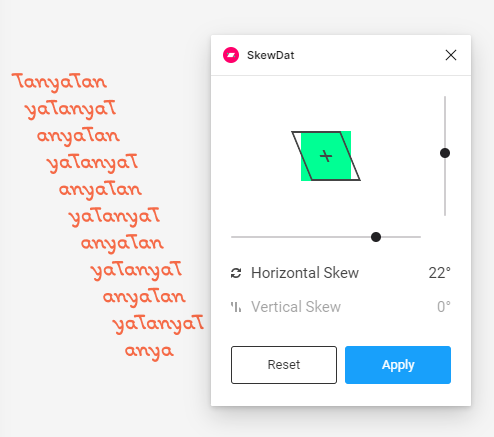
✔ SkewDat
: 도형 및 텍스트를 왜곡시켜주는 플러그인이다. 도형 및 텍스트를 선택하여 실행하고, 가로와 세로 슬라이더를 조절하여 왜곡 정도를 설정한다. 타이포 그래피에 유용하게 사용할 수 있다.

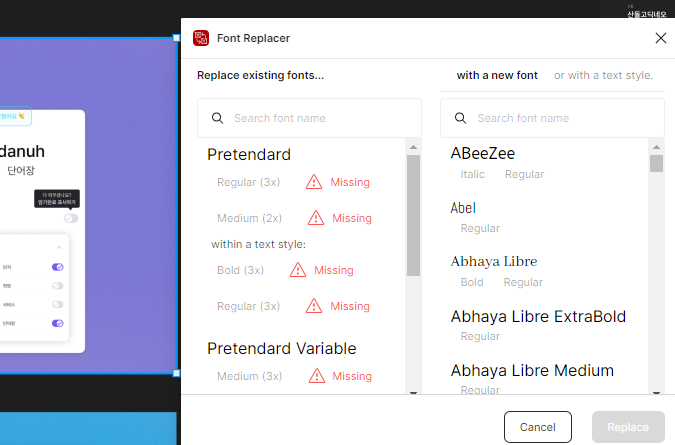
✔ Font Replacer
: 원하는 프레임을 선택하여 프레임 안에 들어 있는 서체 정보와 텍스트 레이어 개수를 보여주고, 오른쪽 메뉴에서 변경하고자하는 폰트를 선택하여 변경할 수 있다.

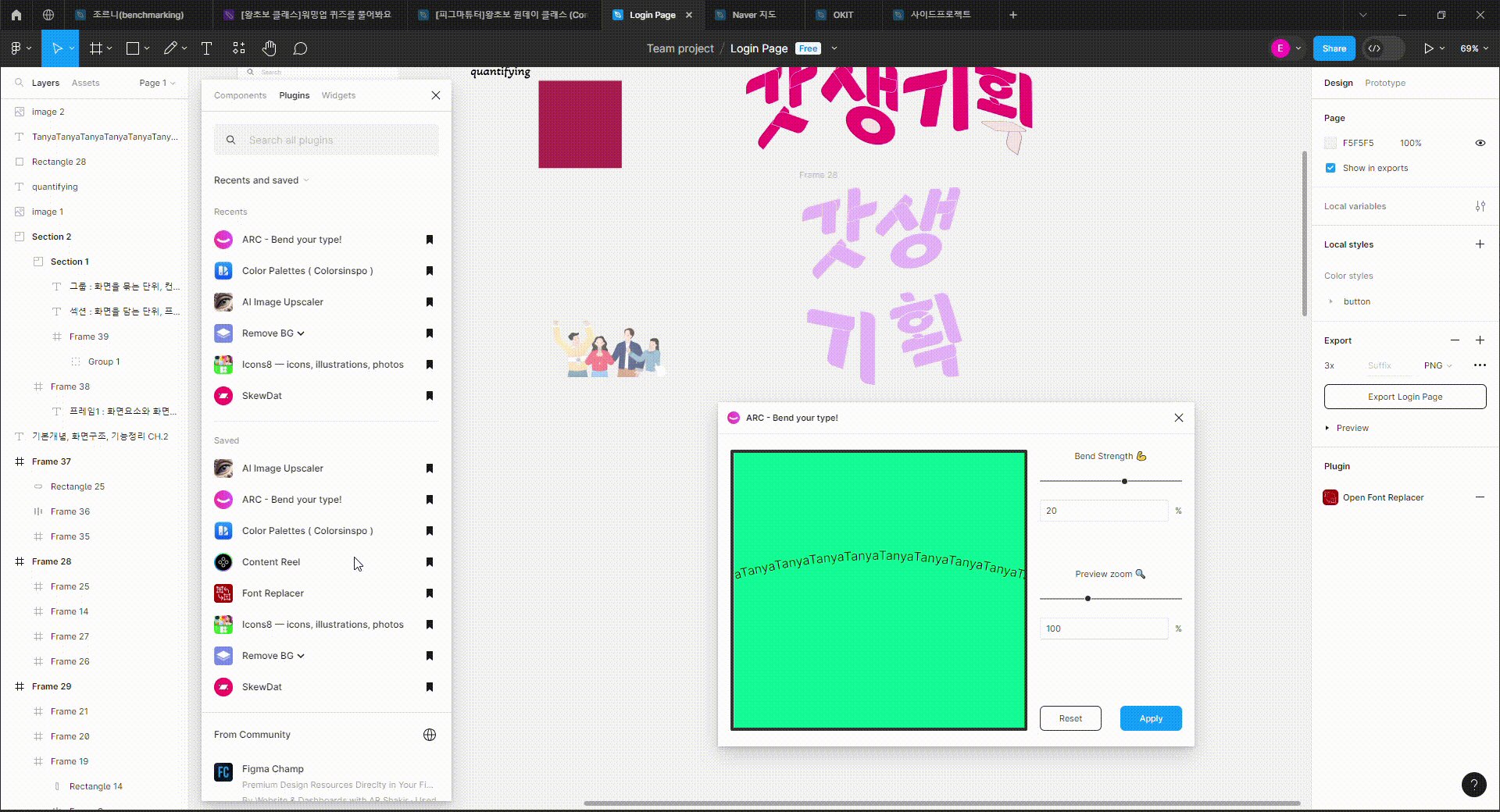
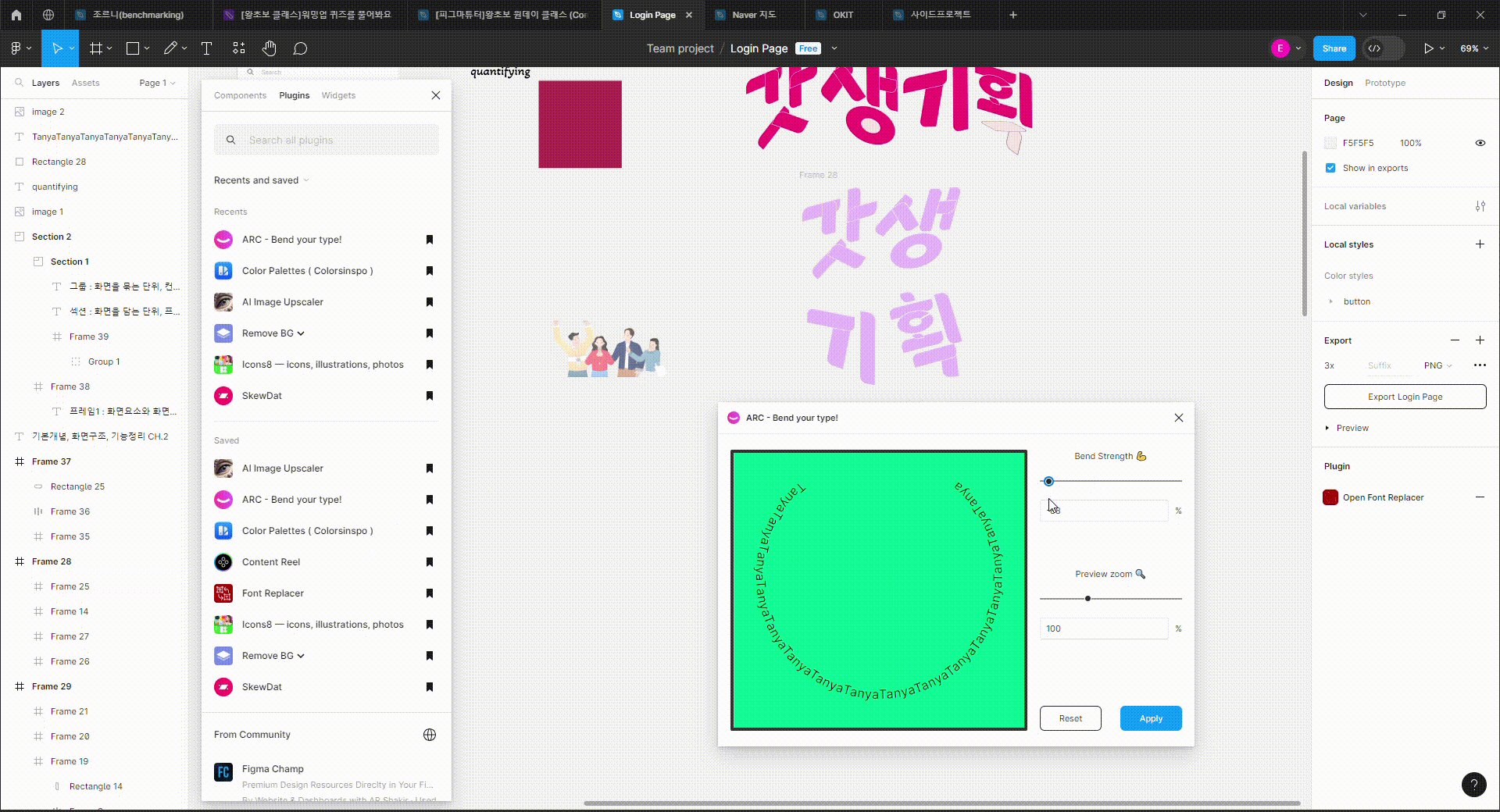
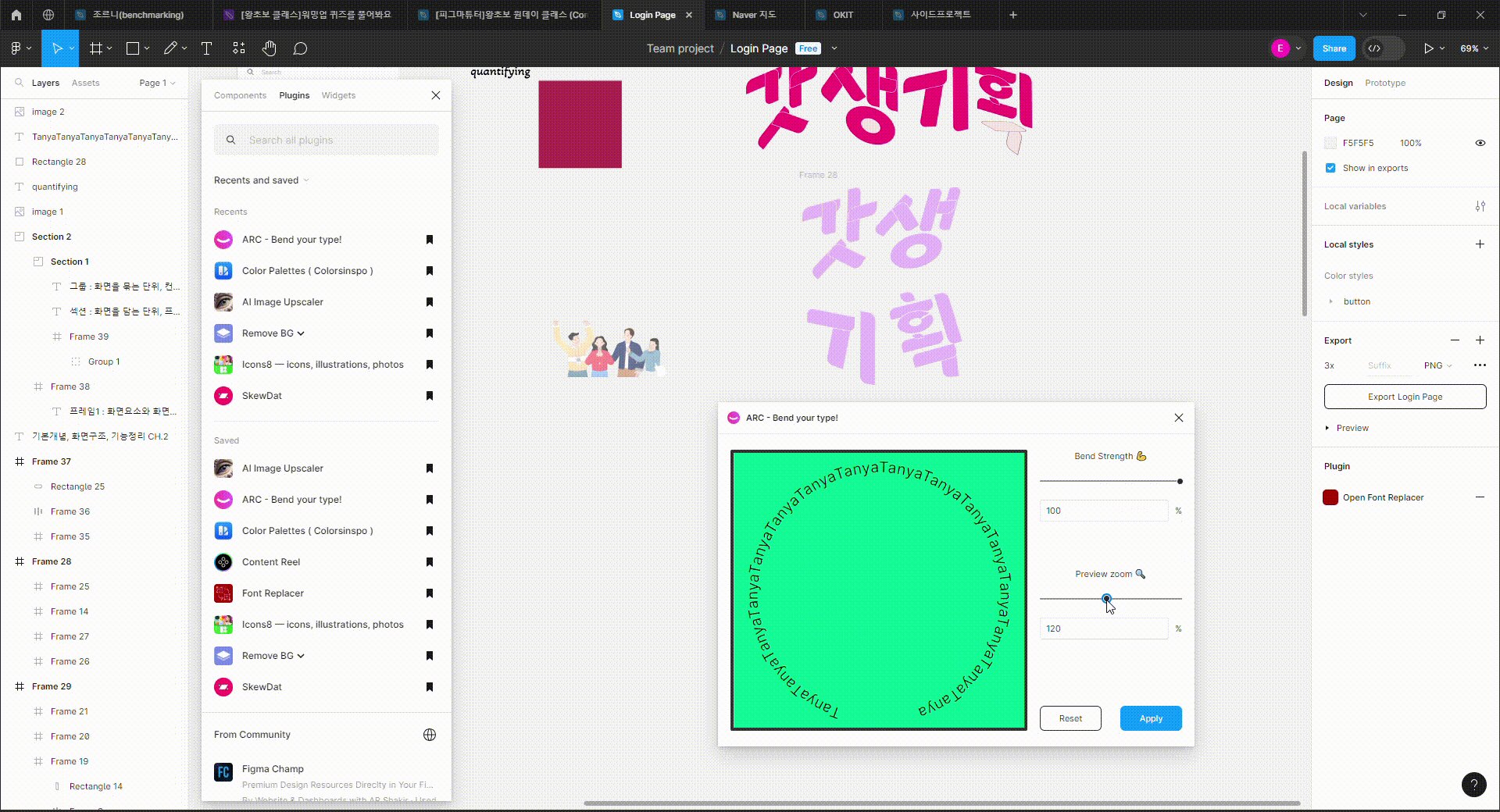
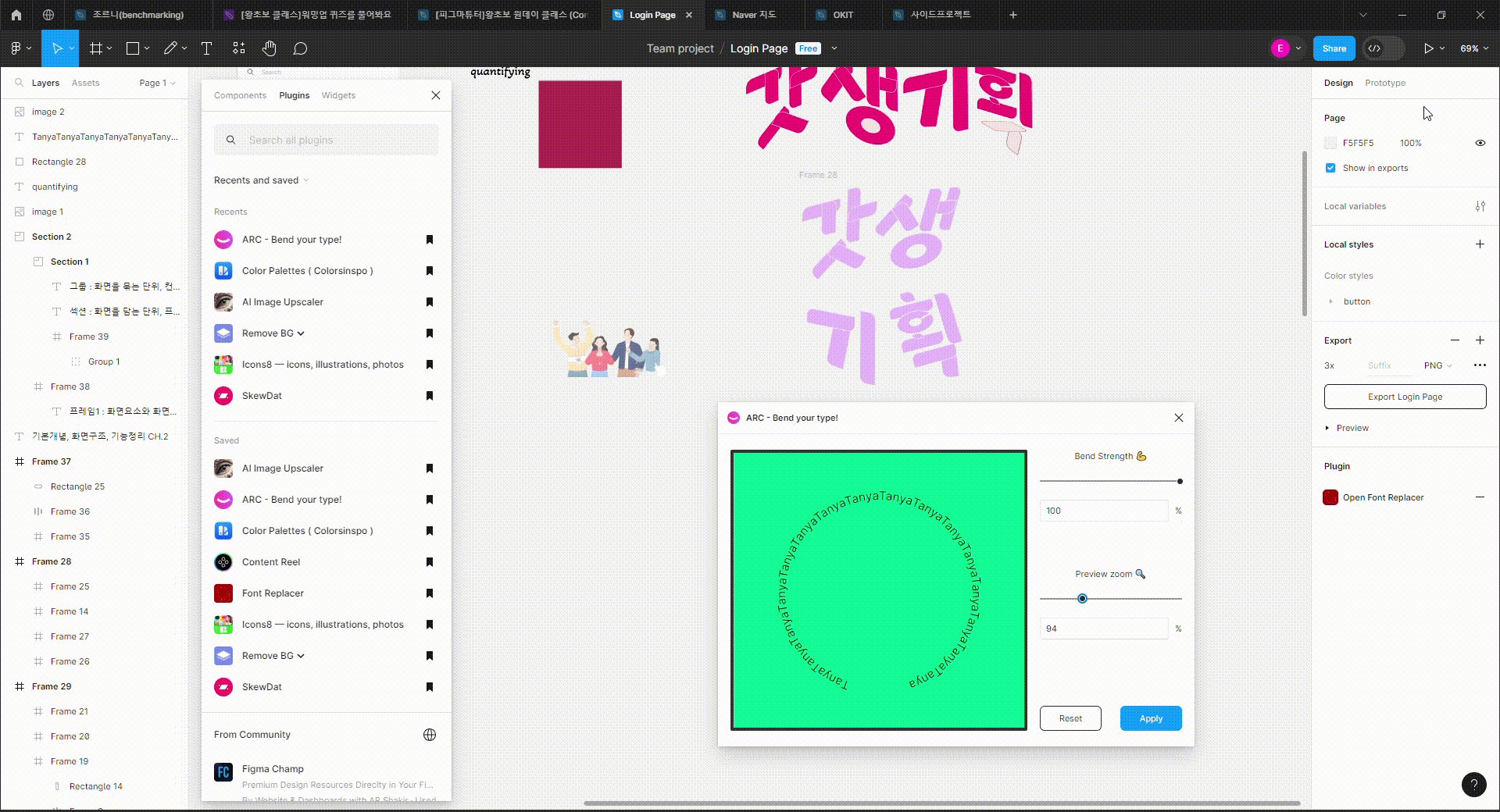
✔ ARC
: Text의 곡률을 조절할 수 있는 플러그인이다. Text 배열을 디자인 할 수 있다. Text를 선택하여 Bend %를 설정하고, 미리보기 기능을 통해 확인하여 적용시킬 수 있다. 적용시킨 Text는 Group을 이룬다.

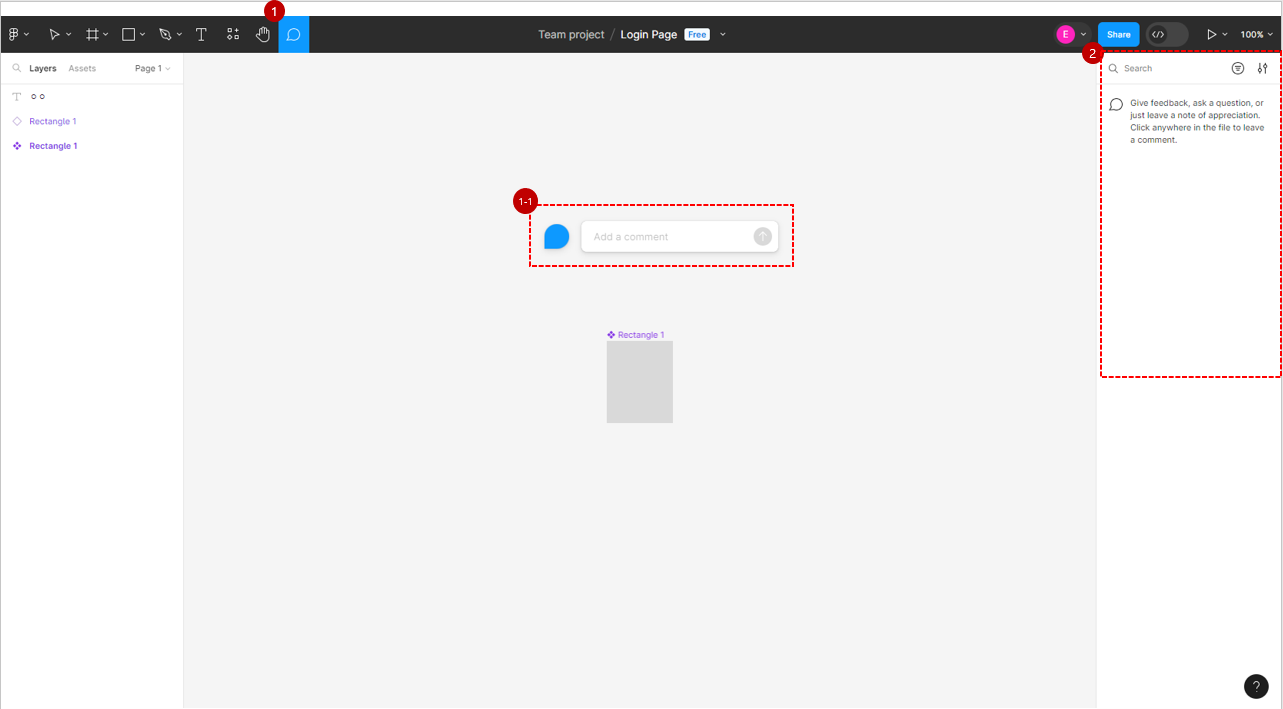
댓글기능

프레임 혹은 컴포넌트를 선택하여 댓글을 남길 수 있다. 수정사항 혹은 커뮤니케이션 해야할 주의사항 등을 적어놓거나 컴포넌트에 대한 의견을 남겨놓으면 확인이 용이하여 작업시 빠르게 개선& 적용할 수 있다는 장점이 있다.
'📟 피그마' 카테고리의 다른 글
| [Figma] 피그마 컴포넌트 기초에 대해 알아보자-1(figma component사용방법, 사용팁) (0) | 2023.12.29 |
|---|---|
| [Figma] 피그마 베리어블 Local variables 에 대해 알아보자 (color, Number, String, Boolean, Modes 설정방법까지) (2) | 2023.12.20 |
| [Figma] 피그마 오토 레이아웃에 대해 알아보자 (단축키와 활용방법까지) (0) | 2023.12.12 |
| [Figma] 피그마 프레임과 섹션, 그룹의 차이점을 알아보자 (2) | 2023.12.05 |
| [Figma] 피그마 기본개념, 화면구조, 기능정리 ch.1 (Move, Scale, Local variable,Local style, Export) (1) | 2023.11.30 |
