728x90
반응형
1. 컴포넌트(figma component)
Component는 가장 작은 단위, 부품, 요소로써 화면에서 반복적으로 사용되는 가장 작은 단위이다.
화면을 구성하거나 디자인 할 때, 요소를 합쳐 모듈 > 템플릿 > 페이지로 구성한다.
Component
언제든 재사용이 가능한 요소로써
원본으로 복사본까지 한번에 수정할 수 있다.
🏷 아이콘 : 더이상 쪼갤 수 없는 가장 작은 단위
🏷 모듈 : 아이콘 + Text 등 최소 단위의 조합
🏷 템플릿 : 모듈 + 모듈 + 모듈 등 여러 모듈로 조합한 요소
🏷 페이지 : 템플릿 + 템플릿= 화면으로, 모듈 조합으로 구성된 아웃풋

컴포넌트 생성시, 객체와 레이어가 보라색으로 변경된다.

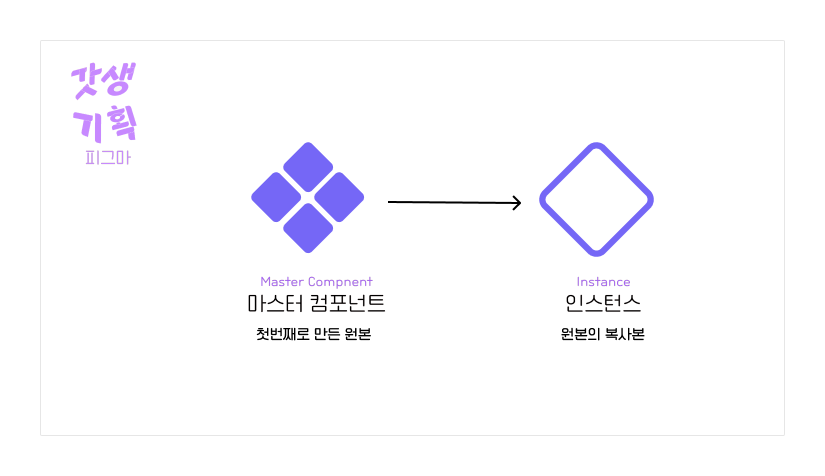
2. 마스터 컴포넌트와 인스턴스 만들기
📌 마스터 컴포넌트(Master Component) 만들기
1. 객체 우클릭 > Create component
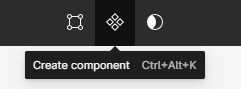
2. 객체 선택, 상단 중앙 컴포넌트 아이콘 클릭
3. 🔑 단축키 : Ctrl + alt + K

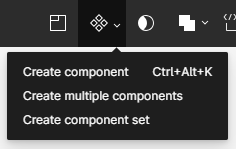
마스터 컴포넌트를 여러개 만드는 방법?
객체 다중 선택(드래그) > Create Multiple component 클릭

📌 인스턴스 (Instance) 만들기
1. 객체 선택 > alt 드래그 앤 드롭다운
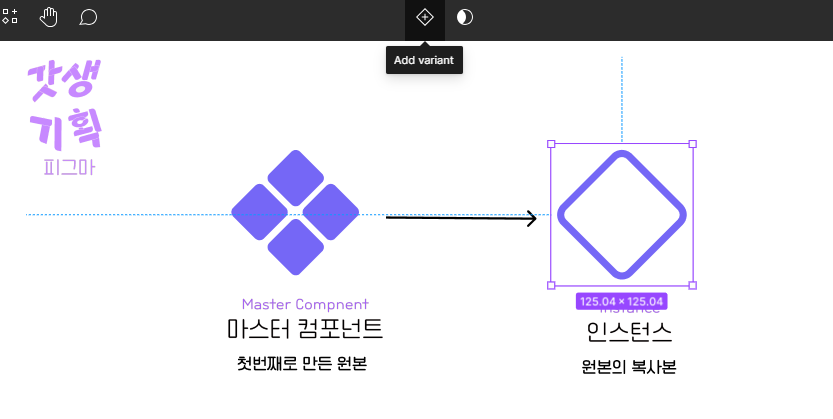
2. 객체 선택 > 상단 중앙 컴포넌트 Add variant 클릭
3. 객체 선택 > Ctrl+C,V

3. 컴포넌트 다루기
- 만들기
🔑 객체 우클릭 > Create component
- 연결 해제하기 (Detach)
마스터 컴포넌트 디테치 ( Master component Detach)
1. 자체적으로 마스터 컴포넌트를 디테치할 수 있는 기능이 없다.
2. 🔌 Detach component 플러그인 사용!
인스턴스 디테치 ( Instance Detach)
1. 객체 우클릭 > Detach instance 클릭
2. 🔑 단축키 : Ctrl + alt + B
⚠ 한 번 연결을 해제하면 다시 연결할 수 없고, 재복사나 대치만 가능하다.
- 수정하기
Master component 원본 수정하기
원본이므로 모든 요소 추가, 삭제, 수정이 가능하다.
Instance 복사본 수정하기
원본에 없는 요소를 추가하거나 삭제할 수 없다.
[수정 가능한 영역]
1. 투명도, 색상, 선의 적용 여부, 오토레이아웃 속성, 텍스트 속성, 효과 등
2. 한번 속성을 수정하면, 원본의 속성을 따라가지 않는 특징이 있다.
→ Reset all changes로 원복 가능
728x90
반응형
