이번 포스팅에서는 피그마에서 이미지를 불러와 크롭하는 방법에 대해 다뤄보고자 한다.
쉽지만 까먹으면 자주 검색하는 기능 중 하나인 '이미지 마스크' 기능 이번 포스팅을 통해 완벽히 숙지하자.
0. 사전준비
원하는 크기의 도형을 미리 그려놓는다. (원, 사각형, 둥근 사각형, 오각형, 별 등)
(※ 이미지의 원본 크기보다 도형의 크기를 크게 그려놓는다면, 이미지가 깨져보일 수 있다.)
1. 피그마에서 이미지 열기

피그마에서 이미지를 열기 위한 방법은 3가지가 있다.
- 툴에서 가져오기 : 리본메뉴 중 도형 드롭다운 메뉴에서 'Place image/video' 항목을 선택한다.
- 단축키로 가져오기 : Ctrl + Shift + K
- 파일 탐색기에서 드롭다운하기 : 원하는 이미지를 선택하여 드롭다운 한다.
가장 편한 방법으로 이미지를 열면되겠다.
필자는 툴의 리본메뉴에서 이미지 불러오는 기능을 자주 사용한다.
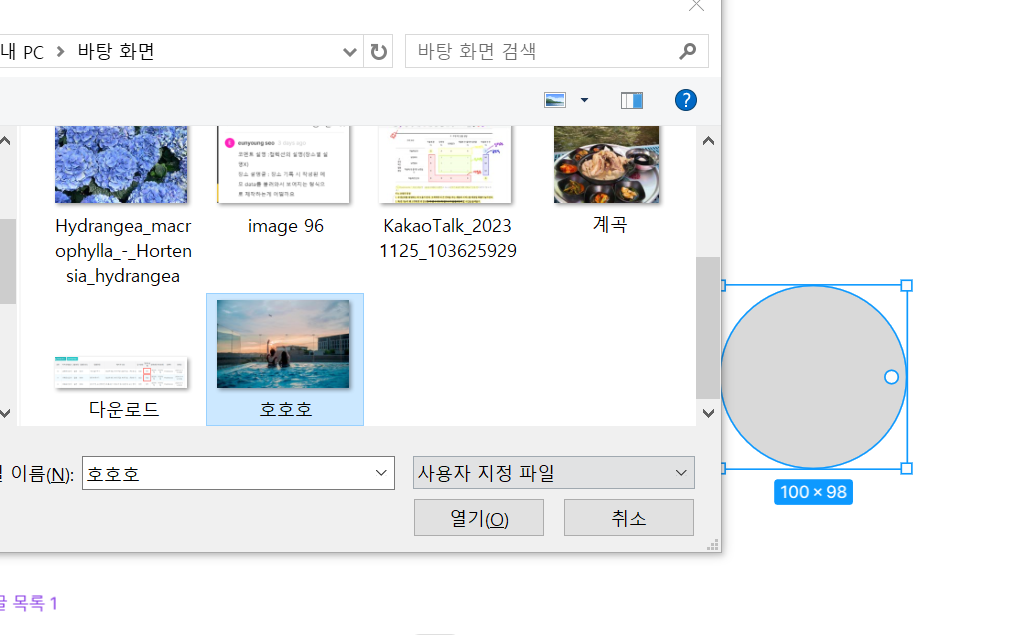
2. 파일 탐색기를 통해 파일 불러오기


- 도형에 이미지를 불러오는 경우
불러오고자 하는 이미지를 더블클릭하면 이미지가 바로뜨지 않고, +(image)의 형태로 커서를 따라다니는 형태로 표출된다. 크롭하고자 하는 도형에 +(image) 를 클릭하면 이미지가 크기에 맞추어 크롭된다.
- 도형에 이미지를 불러오지 않는 경우
이미지를 도형에 클릭하지 않고, 프레임(Frame) 혹은 섹션(Section)에 드롭다운 하면 '원본이미지'가 불러와진다.
3. 이미지를 도형에 넣기 혹은 원본사진으로 가져오기

위에서 설명한 '도형에 이미지를 불러와 크롭, 마스크 한 경우'와 '도형에 이미지를 불러오지 않은 경우'를 비교하기 위한 예시 이다. 후자와 같은 경우 원본이미지의 크기가 불러와지는 점 참고하면 좋겠다.
+ 이미지 마스크 종류

- Fill : 도형에 빈틈 없이 꽉 채우는 기능
- Fit : 이미지중 큰쪽에 맞추어 빈틈이 생기도록 마스크
- Crop : 이미지 사이즈를 사용자가 조절하여 자를 수 있는 기능
- Tile : 패턴과 유사하게 이미지를 반복하여 도형에 마스크
함께보면 좋은 피그마 포스팅
2023.12.12 - [📟 피그마] - [Figma] 피그마 오토 레이아웃에 대해 알아보자 (단축키와 활용방법까지)
[Figma] 피그마 오토 레이아웃에 대해 알아보자 (단축키와 활용방법까지)
오토레이아웃? 프레임에 자동으로 간격을 걸어주는 기능으로, 프레임을 동적으로 (콘텐츠에 반응하도록) 만들어준다. 주로 Web, 반응형 모바일 작업시에 유용하게 사용되고 작업시 디자이너, 퍼
youngplan.tistory.com
[Figma] 피그마 베리어블 Local variables 에 대해 알아보자 (color, Number, String, Boolean, Modes 설정방법까
Variable이란? Variable은 스타일과 같이 색상, 숫자 및 문자열과 같은 다양한 설계 속성에 할당할 수 있는 재사용 가능한 변하는 값이다. 개발을 공부해 본 사람이라면 이미 익숙한 개념일 텐데, 임
youngplan.tistory.com
2023.12.29 - [📟 피그마] - [Figma] 피그마 컴포넌트 기초에 대해 알아보자-1(figma component사용방법, 사용팁)
[Figma] 피그마 컴포넌트 기초에 대해 알아보자-1(figma component사용방법, 사용팁)
1. 컴포넌트(figma component) Component는 가장 작은 단위, 부품, 요소로써 화면에서 반복적으로 사용되는 가장 작은 단위이다. 화면을 구성하거나 디자인 할 때, 요소를 합쳐 모듈 > 템플릿 > 페이지로
youngplan.tistory.com
2024.01.04 - [📟 피그마] - [Figma] 피그마 컴포넌트 응용기능인 스왑 인스턴스에 대해 알아보자-2(figma swap instance사용방법, 사용이유)
[Figma] 피그마 컴포넌트 응용기능인 스왑 인스턴스에 대해 알아보자-2(figma swap instance사용방법, 사
이전 편에서는 피그마 컴포넌트 기초와 사용방법에 대해 알아보았다. 이번 포스팅에서는 피그마 인스턴스 스왑에 대해 알아보고, 사용하는 방법까지 익혀볼 수 있도록 하자. 스왑 인스턴스(swap
youngplan.tistory.com
2024.01.05 - [📟 피그마] - [Figma] 피그마 프로퍼티를 이해해보자-3 (figma property 사용이유, 불리언, 인스턴스 스왑, 텍스트)
[Figma] 피그마 프로퍼티를 이해해보자-3 (figma property 사용이유, 불리언, 인스턴스 스왑, 텍스트)
첫 번째 포스팅은 컴포넌트, 두 번째 포스팅 스왑인스턴스에 이어 이번 포스팅은 피그마 프로퍼티에 대해 알아보겠다. 프로퍼티(figma property)란? 프로퍼티는 "속성, 성격"이라는 의미를 가진다.
youngplan.tistory.com
-참고
https://velog.io/@gpdbs2/Figma-10.%EC%9D%B4%EB%AF%B8%EC%A7%80%EC%99%80-%EB%A7%88%EC%8A%A4%ED%81%AC
